Promoting Animal Adoption & Shelter in Spain


Ruf was the result of a UX/UI Design intensive training I took in 2021/22.
I was tasked with the creation of a digital product that addressed a real-world problem.
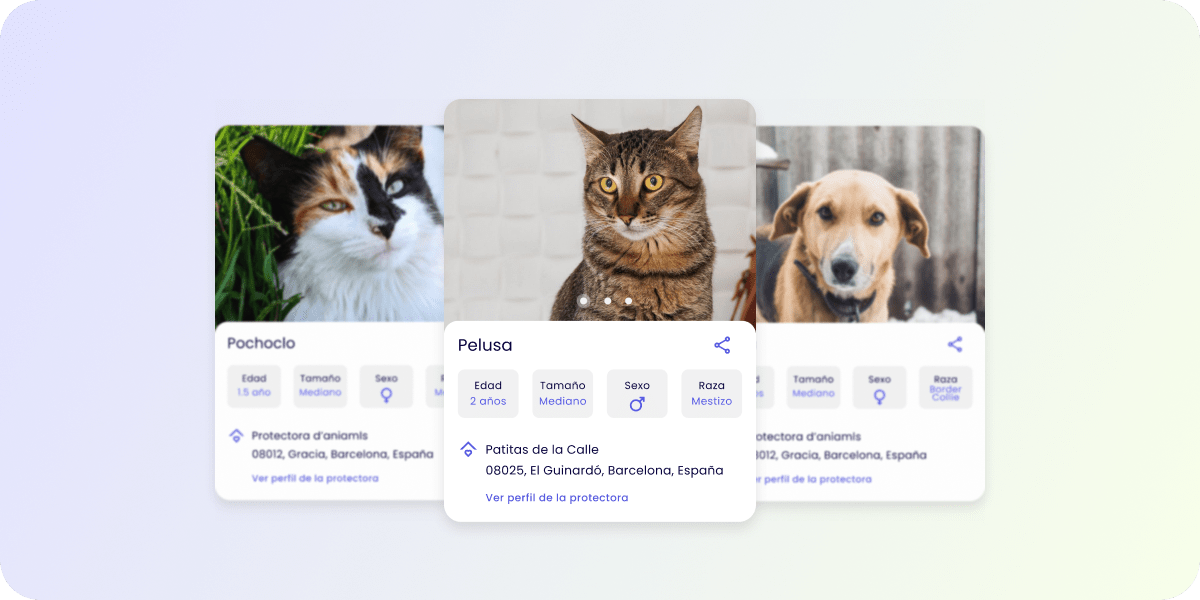
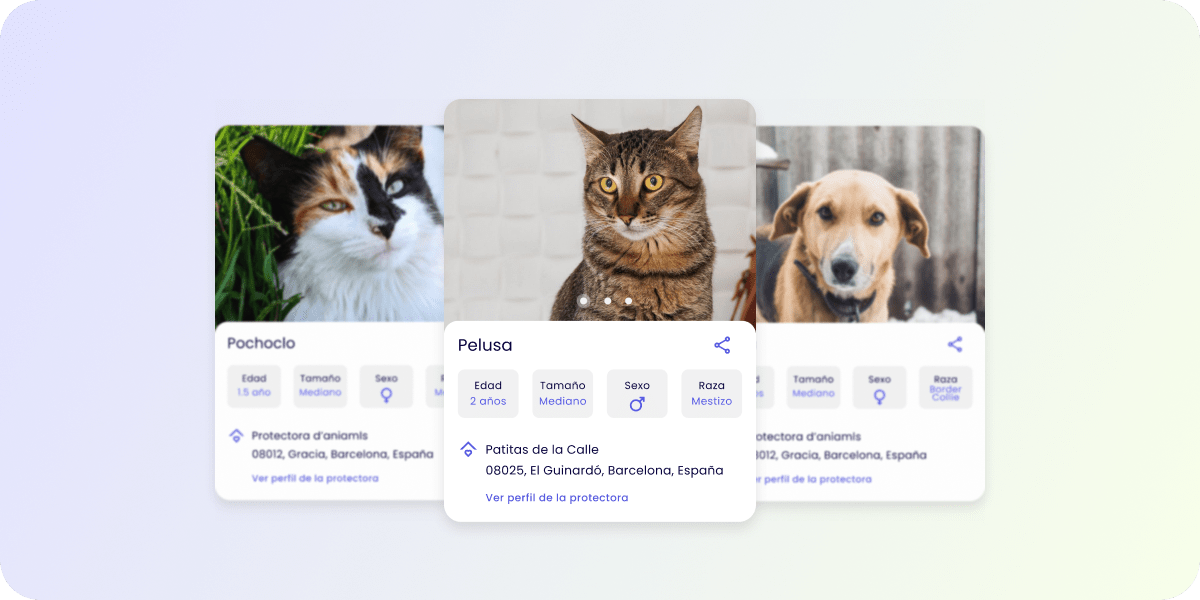
Over the course of four months, I developed an Android app designed to facilitate the adoption and fostering of shelter animals,
aimed at making the process easier and more effective for both users and shelters.
In 2022, Spain led the list of European countries in animal abandonment.
286.000 animals were rescued and sent to animal shelters.
An avarage of 700 animals per day were abandoned in Spain.
My goal during this project was to help visualize and promote the importance of animal adoption in our society by creating a digital product as one potential solution.
I conducted desk research & analyzed existing products to understand how they addressed this problem, identifying their strengths and weaknesses.
I focused on general user reviews, and went through their main flows to gain insights into their functionality and user experience.
competitor I
Competitor II
Competitor III
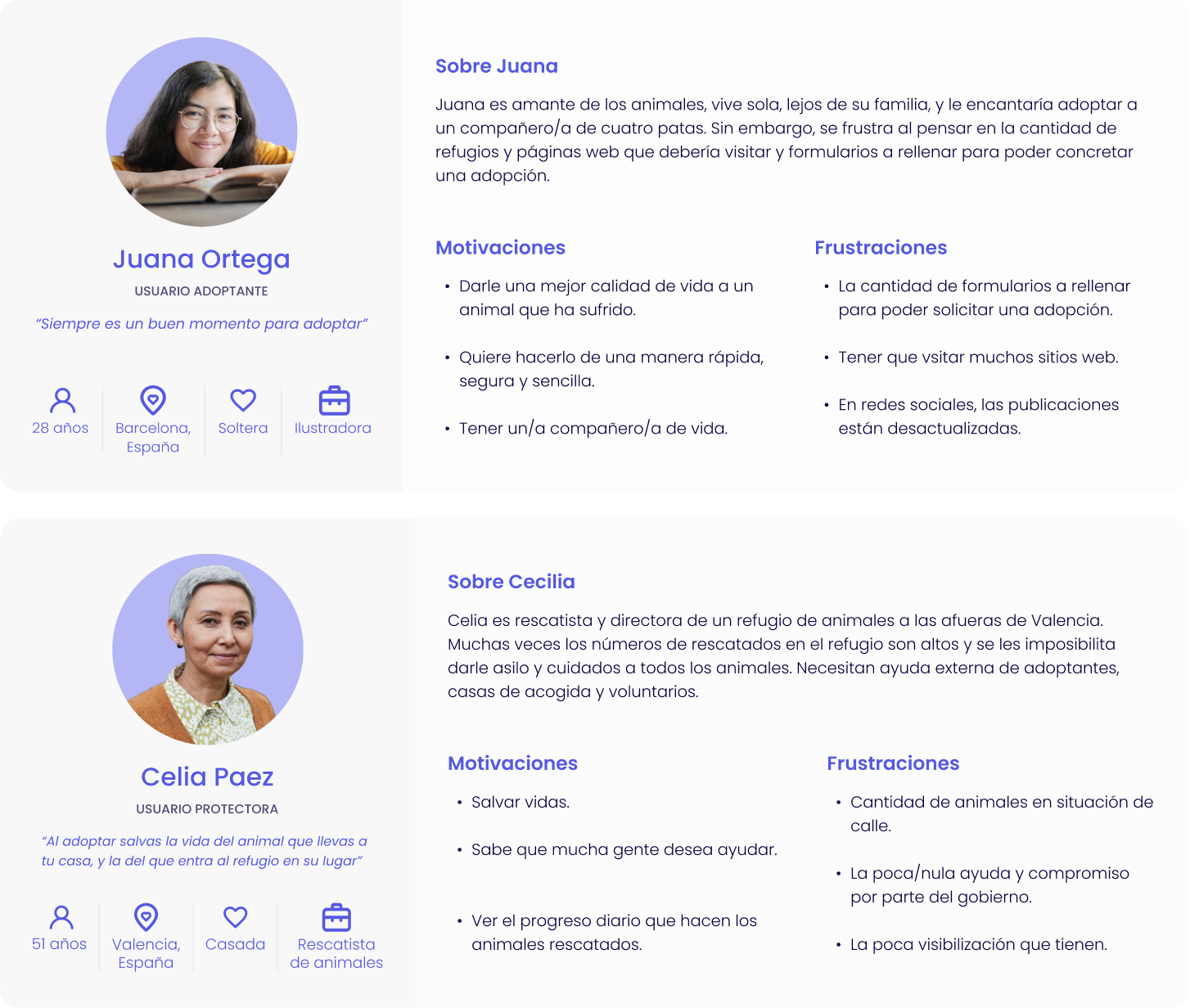
I established key criteria for my target users and conducted user interviews, which provided valuable insights and guided the creation of the user personas.
The primary criteria for selecting interviewees were individuals with prior experience adopting animals from shelters or those interested in adopting or fostering animals.

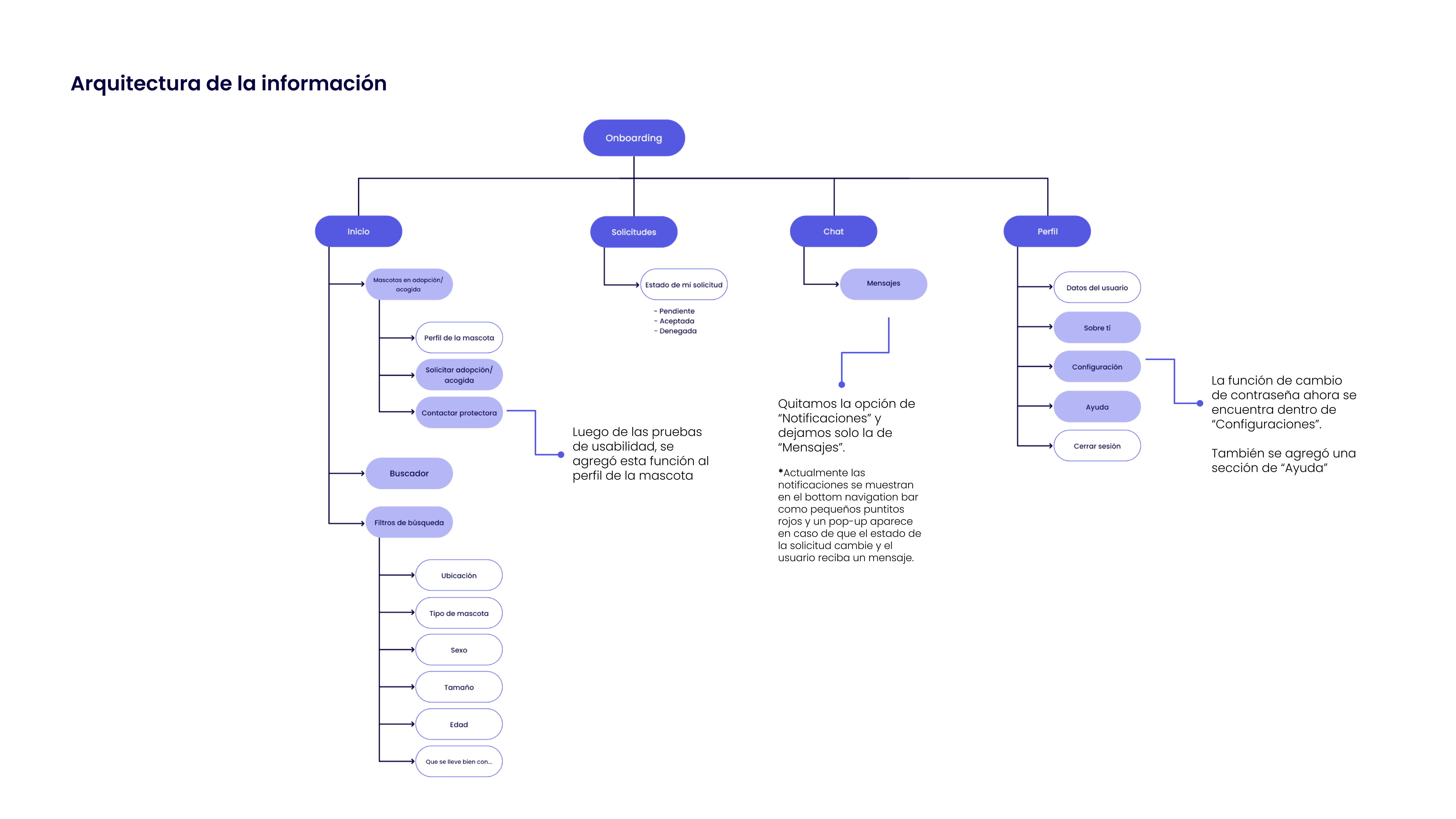
The following step was to define the content structure and navigation of the MVP.
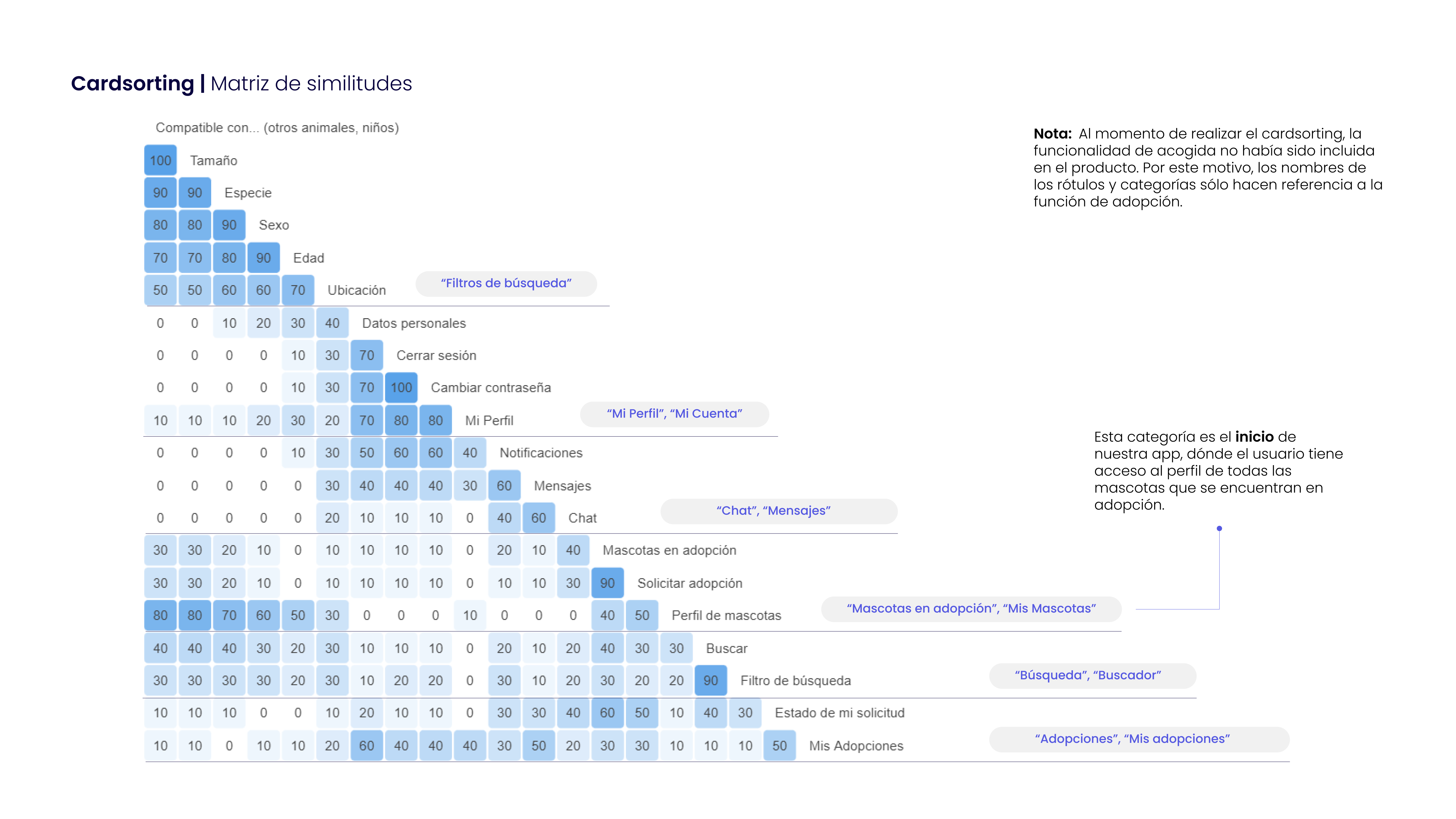
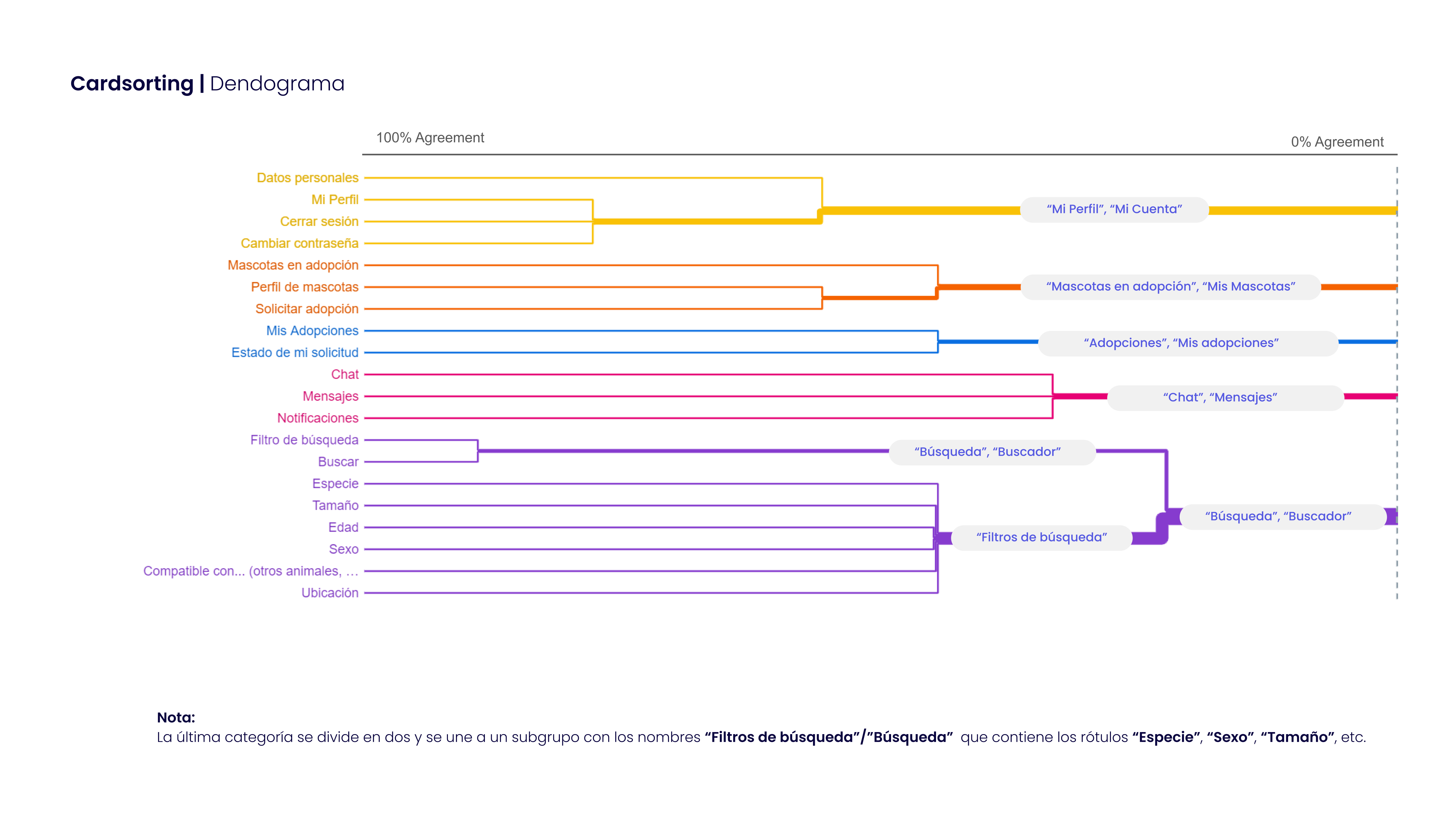
To do that, I needed to understand my users' mental models. I conducted a card sorting exercise with 10 participants, generating a similarity matrix and a dendrogram from the results. These provided crucial quantitative data sources that I later used to build my information architecture.

Similarity matrix

Dendogram

Information architecture
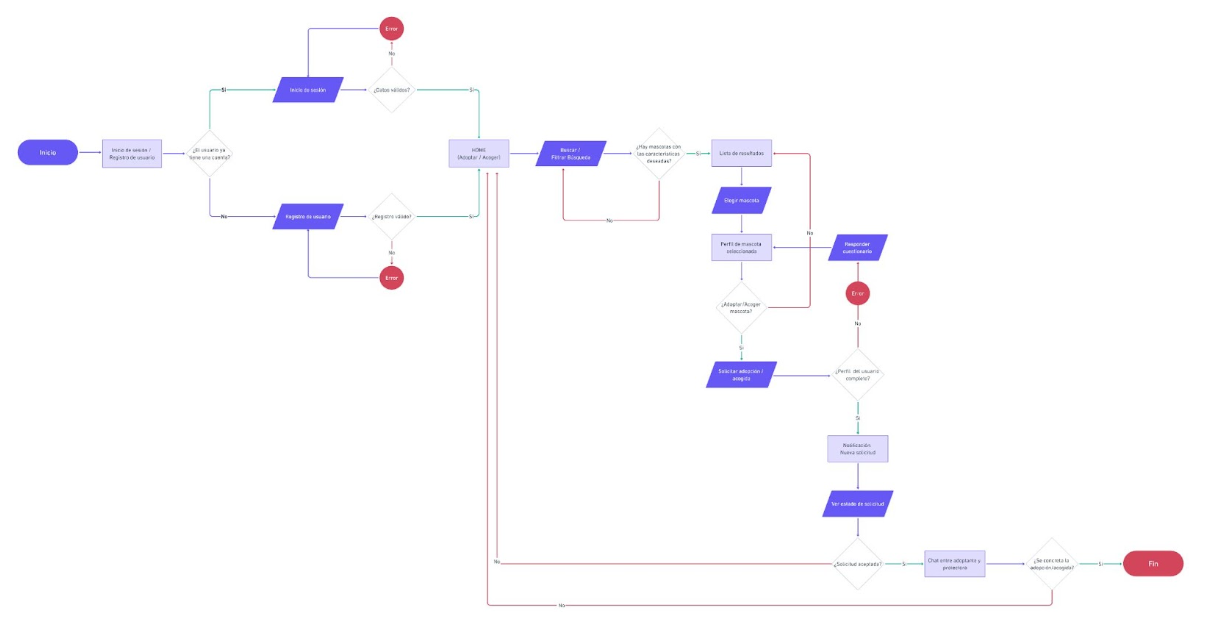
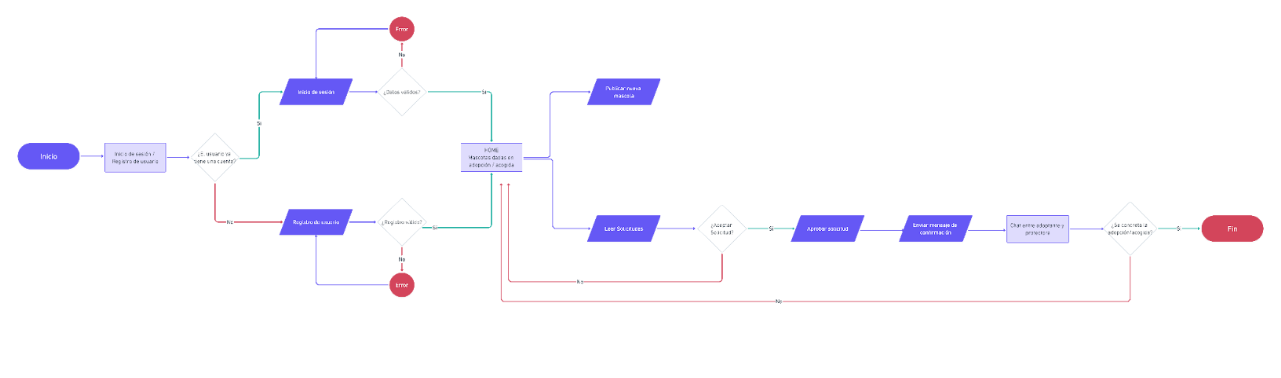
I designed task flows alongside the initial wireframes of the MVP and tested them with my initial users to gather feedback.
Following this, I began exploring the app's overall graphic identity and creating the final prototype.

Task Flow (Adopter)

Task Flow (Shelter)

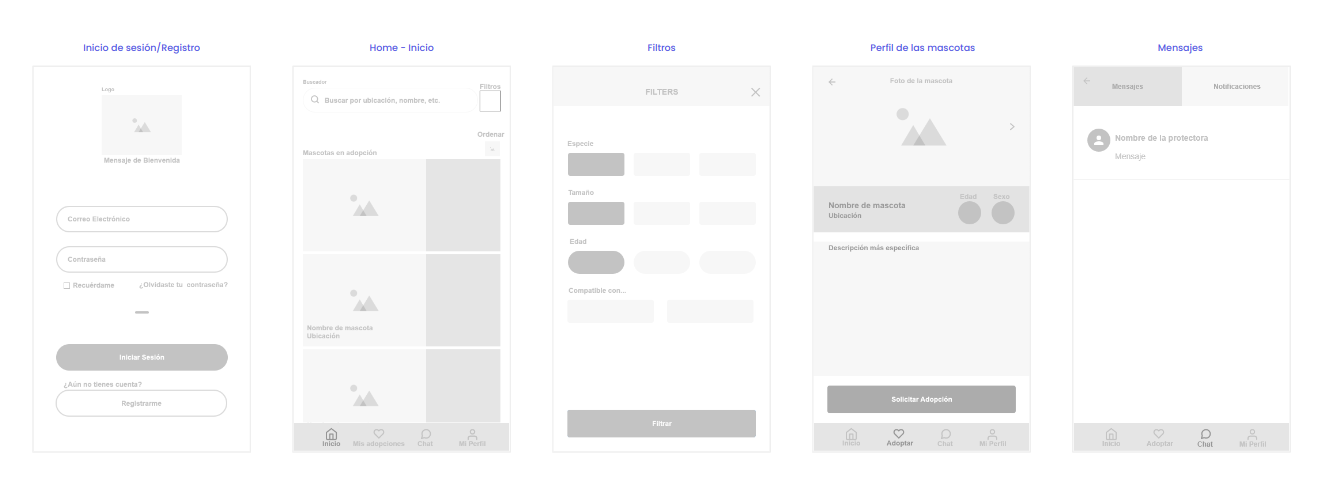
Lo-fi wireframes

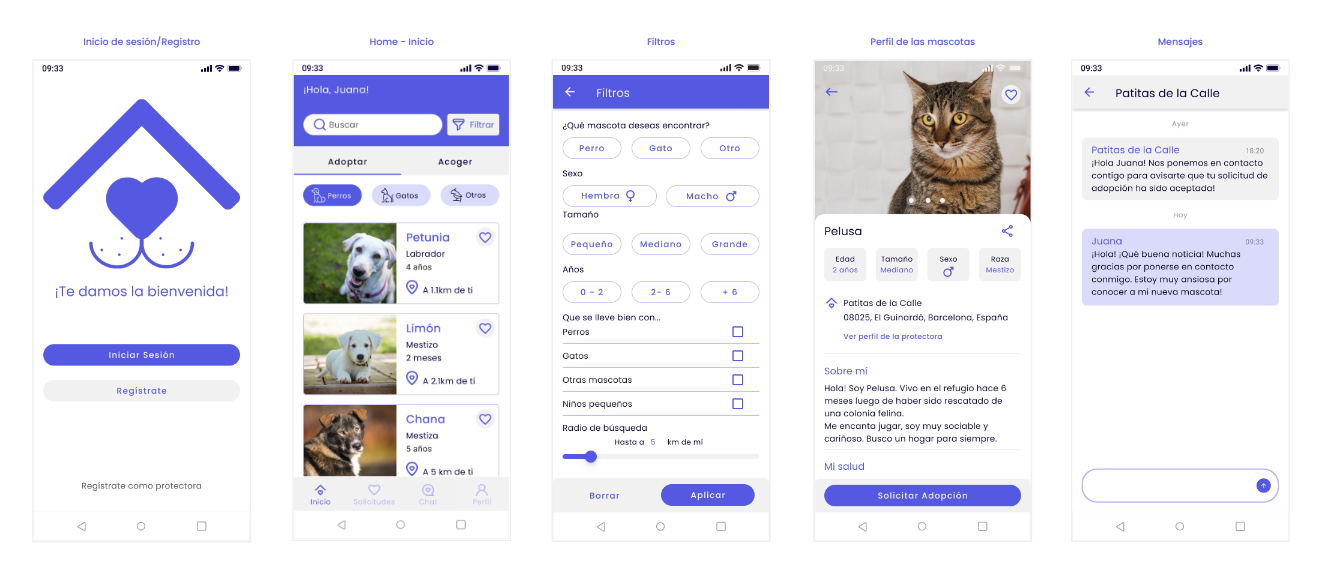
Hi-fi wireframes
I conducted usabitily tests with the final prototype and gathered feedback to identify improvements.
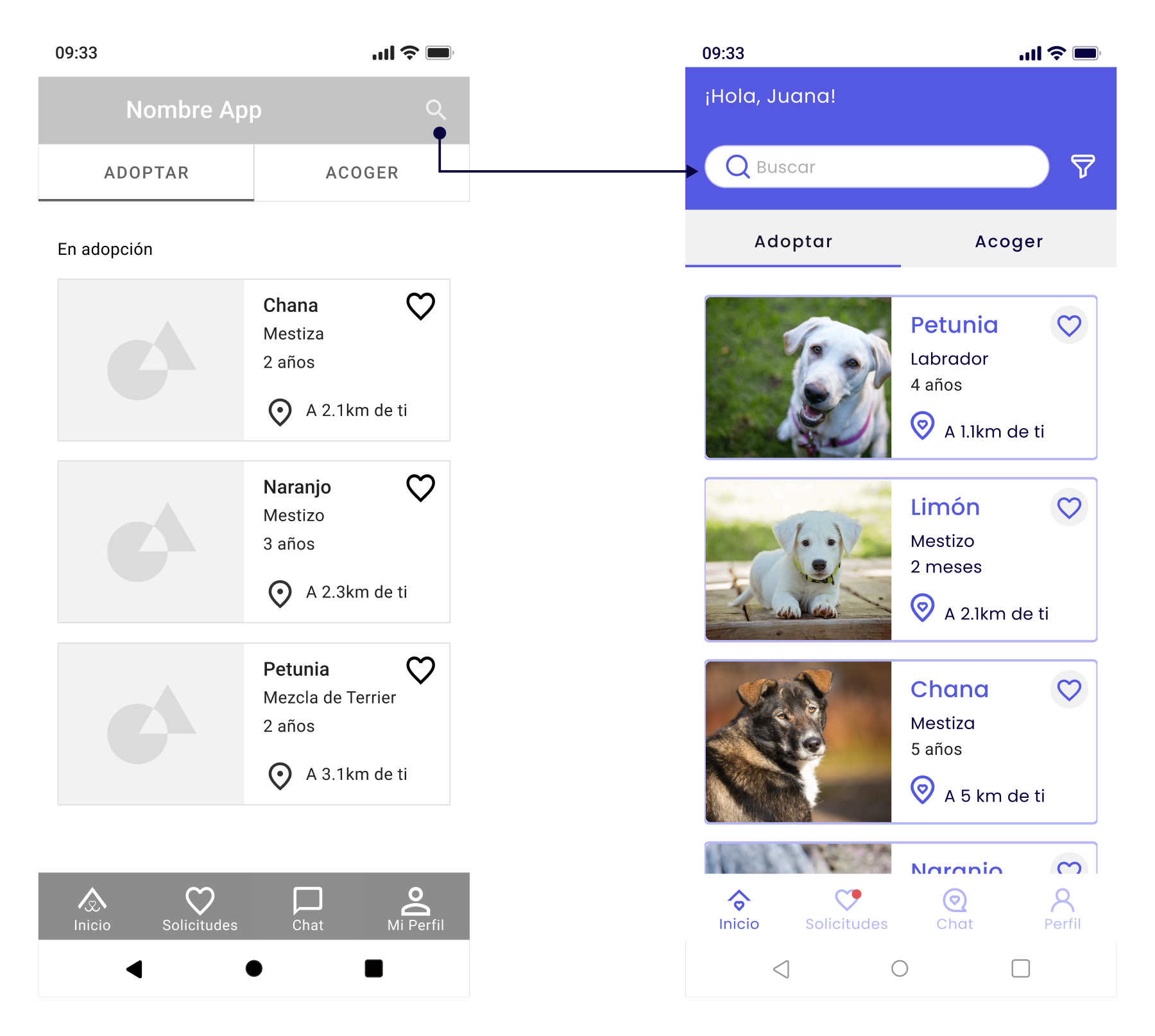
During the final usability tests, most users struggled to find and understand the search and filter systems. This feedback led me to make iterations on the design to improve the usability of such critical functionalities.

UI changes after feedback